Boosted Innovation Cup & Parcel
The official guide for how to include and bundle Boosted Innovation Cup’s CSS and JavaScript in your project using Parcel.

Setup
We’re building a Parcel project with Boosted Innovation Cup from scratch, so there are some prerequisites and up front steps before we can really get started. This guide requires you to have Node.js installed and some familiarity with the terminal.
-
Create a project folder and setup npm. We’ll create the
my-projectfolder and initialize npm with the-yargument to avoid it asking us all the interactive questions.mkdir my-project && cd my-project npm init -y -
Install Parcel. Unlike our Webpack guide, there’s only a single build tool dependency here. Parcel will automatically install language transformers (like Sass) as it detects them. We use
--save-devto signal that this dependency is only for development use and not for production.npm i --save-dev parcel -
Install Boosted Innovation Cup. Now we can install Boosted Innovation Cup. We’ll also install Popper since our dropdowns, popovers, and tooltips depend on it for their positioning. If you don’t plan on using those components, you can omit Popper here.
npm i --save boosted-innovation-cup @popperjs/core
Now that we have all the necessary dependencies installed, we can get to work creating the project files and importing Boosted Innovation Cup.
Project structure
We’ve already created the my-project folder and initialized npm. Now we’ll also create our src folder, stylesheet, and JavaScript file to round out the project structure. Run the following from my-project, or manually create the folder and file structure shown below.
mkdir {src,src/js,src/scss}
touch src/index.html src/js/main.js src/scss/styles.scss
When you’re done, your complete project should look like this:
my-project/
├── src/
│ ├── js/
│ │ └── main.js
│ ├── scss/
│ │ └── styles.scss
│ └── index.html
├── package-lock.json
└── package.json
At this point, everything is in the right place, but Parcel needs an HTML page and npm script to start our server.
Configure Parcel
With dependencies installed and our project folder ready for us to start coding, we can now configure Parcel and run our project locally. Parcel itself requires no configuration file by design, but we do need an npm script and an HTML file to start our server.
-
Fill in the
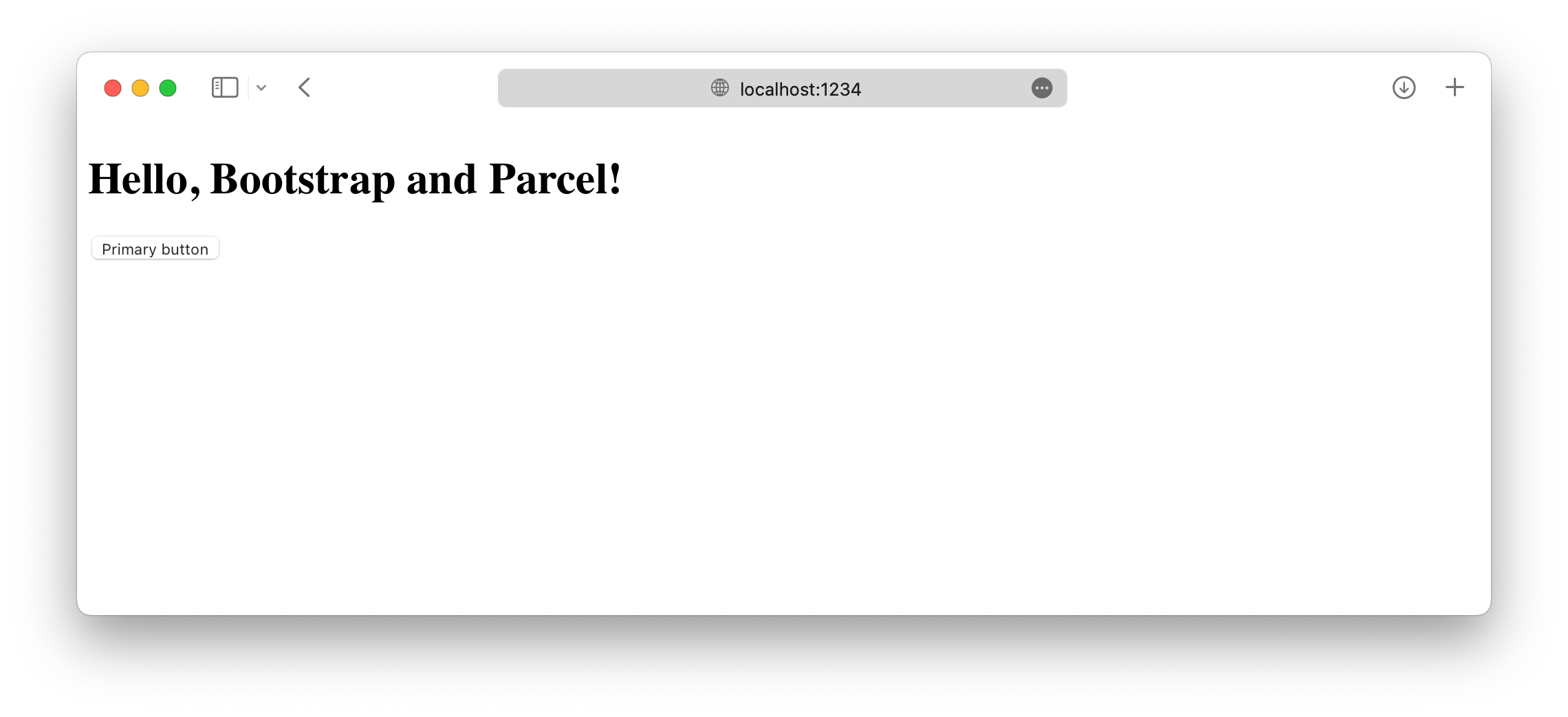
src/index.htmlfile. Parcel needs a page to render, so we use ourindex.htmlpage to set up some basic HTML, including our CSS and JavaScript files.<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Boosted Innovation Cup w/ Parcel</title> <link rel="stylesheet" href="scss/styles.scss"> <script type="module" src="js/main.js"></script> </head> <body> <div class="container py-4 px-3 mx-auto"> <h1>Hello, Boosted Innovation Cup and Parcel!</h1> <button class="btn btn-primary">Primary button</button> </div> </body> </html>We’re including a little bit of Boosted Innovation Cup styling here with the
div class="container"and<button>so that we see when Boosted Innovation Cup’s CSS is loaded by Webpack.Parcel will automatically detect we’re using Sass and install the Sass Parcel plugin to support it. However, if you wish, you can also manually run
npm i --save-dev @parcel/transformer-sass. -
Add the Parcel npm scripts. Open the
package.jsonand add the followingstartscript to thescriptsobject. We’ll use this script to start our Parcel development server and render the HTML file we created after it’s compiled into thedistdirectory.{ // ... "scripts": { "start": "parcel serve src/index.html --public-url / --dist-dir dist", "test": "echo \"Error: no test specified\" && exit 1" }, // ... } -
And finally, we can start Parcel. From the
my-projectfolder in your terminal, run that newly added npm script:npm start
In the next and final section to this guide, we’ll import all of Boosted Innovation Cup’s CSS and JavaScript.
Import Boosted Innovation Cup
Importing Boosted Innovation Cup into Parcel requires two imports, one into our styles.scss and one into our main.js.
-
Import Boosted Innovation Cup’s CSS. Add the following to
src/scss/styles.scssto import all of Boosted Innovation Cup’s source Sass.// Import all of Boosted Innovation Cup's CSS @import "~boosted-innovation-cup/scss/boosted";You can also import our stylesheets individually if you want. Read our Sass import docs for details.
-
Import Boosted Innovation Cup’s JS. Add the following to
src/js/main.jsto import all of Boosted Innovation Cup’s JS. Popper will be imported automatically through Boosted Innovation Cup.// Import all of Boosted Innovation Cup's JS import * as boosted from 'boosted'You can also import JavaScript plugins individually as needed to keep bundle sizes down:
import Alert from 'boosted/js/dist/alert' // or, specify which plugins you need: import { Tooltip, Toast, Popover } from 'boosted'Read our JavaScript docs for more information on how to use Boosted Innovation Cup’s plugins.
-
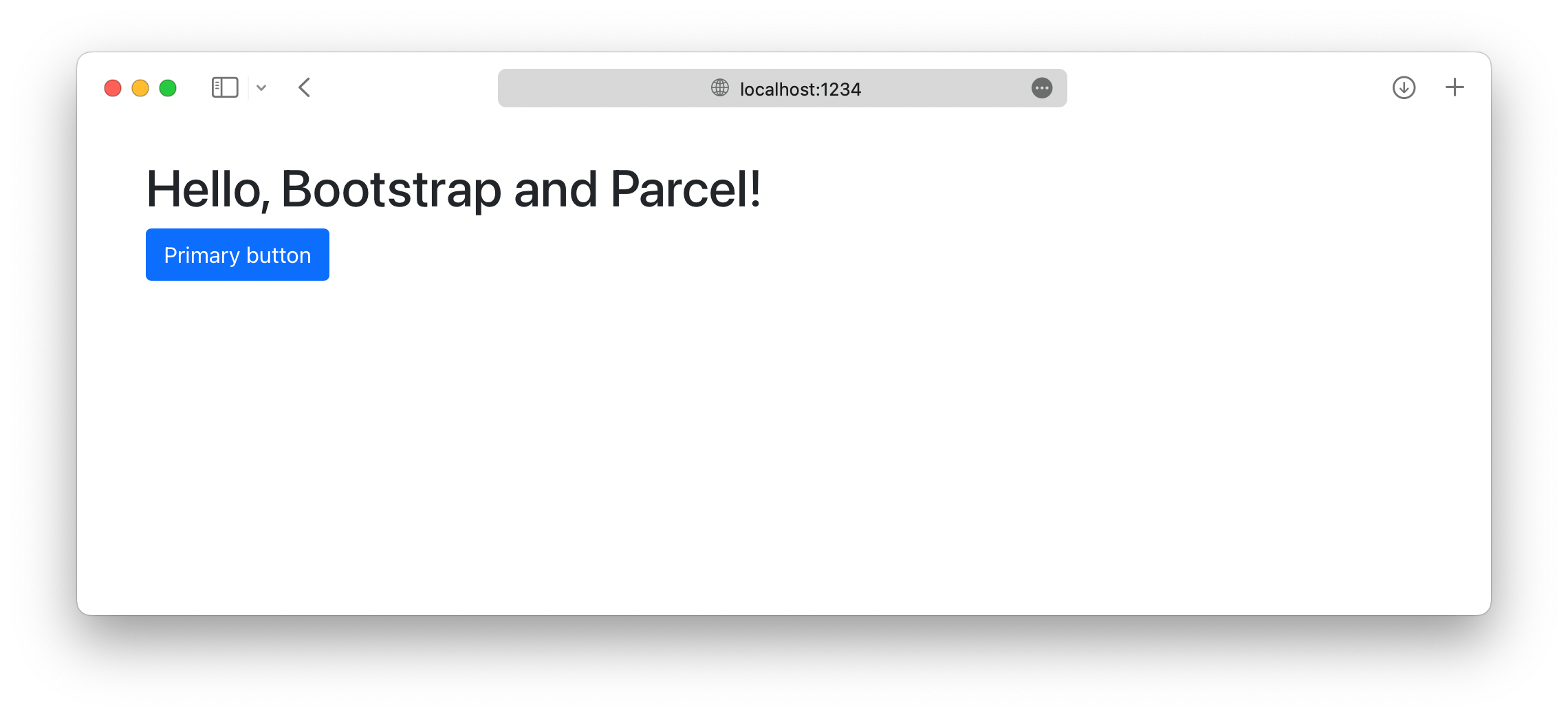
And you’re done! 🎉 With Boosted Innovation Cup’s source Sass and JS fully loaded, your local development server should now look like this.

Now you can start adding any Boosted Innovation Cup components you want to use. Be sure to check out the complete Parcel example project for how to include additional custom Sass and optimize your build by importing only the parts of Boosted Innovation Cup’s CSS and JS that you need.
See something wrong or out of date here? Please open an issue on GitHub. Need help troubleshooting? Search or start a discussion on GitHub.