Quickly get a project started with any of our examples ranging from using parts of the framework to custom components and layouts.
Some examples are missing here.
They are tracked in #410 and will be shipped as soon as possible.
One of the missing examples has priority? Feel free to contact a member of the Core team or add a comment directly in the corresponding issue to let us know.
Starters
Functional examples of using Bootstrap in common JS frameworks like Webpack, Parcel, Vite, and more you can edit in StackBlitz.
To get working Boosted examples based on the Bootstrap ones, you need to replace all bootstrap occurrences with boosted in some files.
You may need to tweak a bit Sass files and add a src/fonts directory to import font family properly in your project.
"Import Boosted" sections in our Parcel, Vite or Webpack guides could help you.
CDN starter
Instantly include Bootstrap's compiled CSS and JavaScript via the jsDelivr CDN.
Sass & JS
Use npm to import and compile Bootstrap's Sass with Autoprefixer and Stylelint, plus our bundled JavaScript.
Sass & ESM JS
Import and compile Bootstrap's Sass with Autoprefixer and Stylelint, and compile our source JavaScript with an ESM shim.
Bootstrap color modes
Import and compile Bootstrap's Sass with Stylelint, and the Bootstrap color modes.
Bootstrap Icons
Import and compile Bootstrap's Sass with Stylelint, PurgeCSS, and the Bootstrap Icons web font.
React
Import and bundle Bootstrap's source Sass and JavaScript with React, Next.js, and React Bootstrap.
Snippets
Common patterns for building sites and apps that build on existing components and utilities with custom CSS and more.

Footers
Finish every page strong with an awesome footer, big or small.
Custom Components
Brand-new components and templates to help folks quickly get started with Boosted and demonstrate best practices for adding onto the framework.

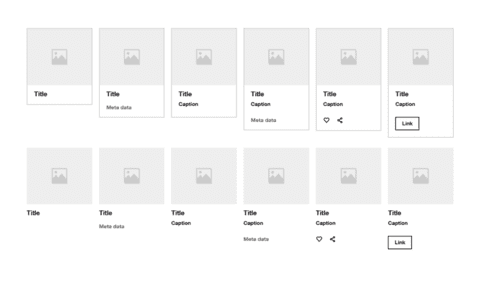
Cards
List of all card variants (content and design).

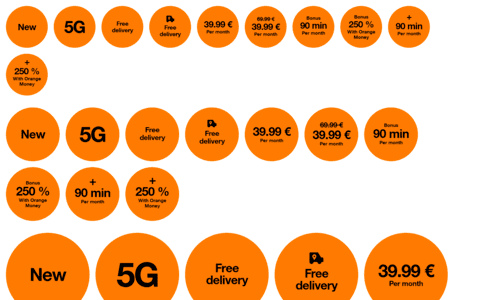
Stickers
List of all sticker variants.

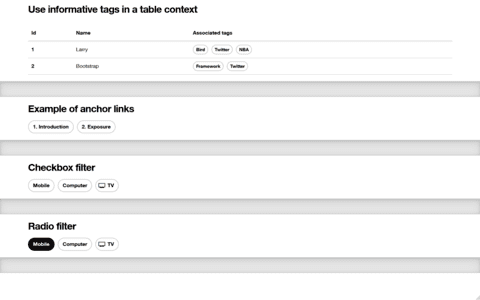
Tags
Some tags use cases from links to filter.

Title bars
Orange branded title bars to introduce titles.
Framework
Examples that focus on implementing uses of built-in components provided by Boosted.

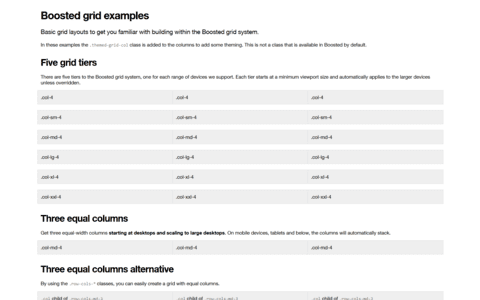
Grid
Multiple examples of grid layouts with all four tiers, nesting, and more.
Navbars
Taking the default navbar component and showing how it can be moved, placed, and extended.

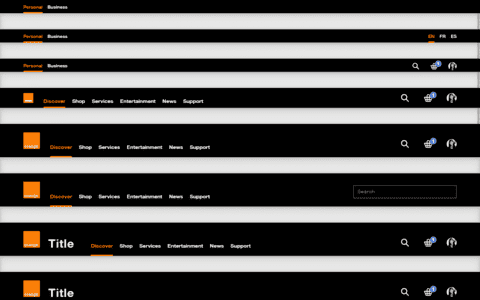
Navbars
Demonstration of all responsive and container options for the navbar.

Navbar sticky
Single navbar example of a sticky-top navbar along with some additional content.

Navbar mode selector
Single navbar example with a mode selector to switch between light and dark mode.
Pages
Complete reusable pages that can be found in the Design Guidelines.

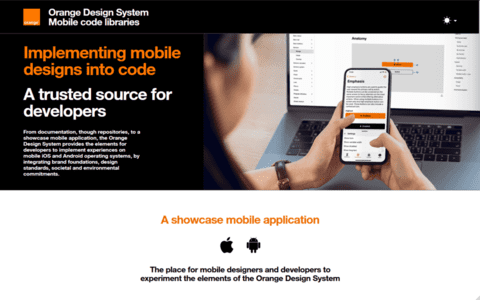
Download app
How to build a download app page (redirect on iOS and Android).

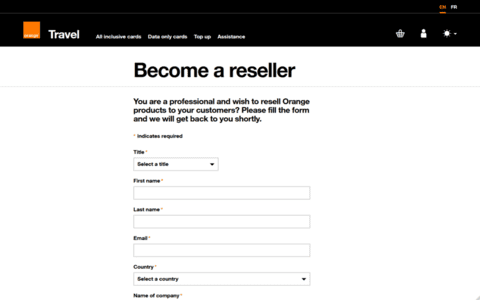
Form
How to build a form with Boosted.
RTL
See Boosted's RTL version in action with these modified Custom Components examples.
RTL is still experimental and will evolve with feedback. Spotted something or have an improvement to suggest?

Cards RTL
List of all card variants (content and design).
Integrations
Integrations with external libraries.

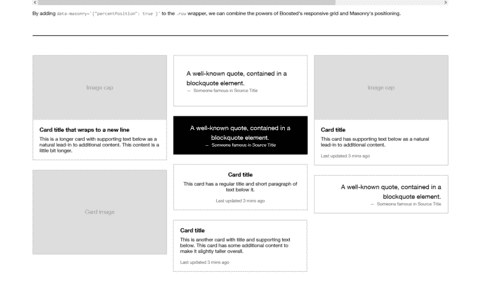
Masonry
Combine the powers of the Boosted grid and the Masonry layout.