Orange modules
Orange brand atomic modules.

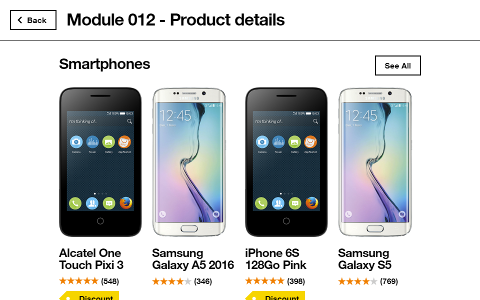
Product details
Layout for desktop and mobile shop.

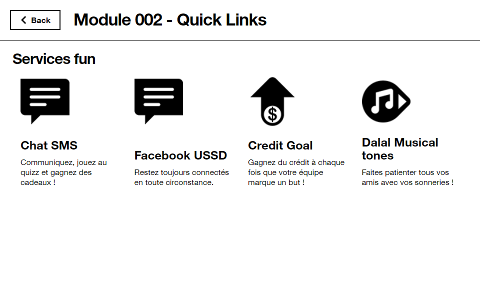
Quick links
Icon, text and description links

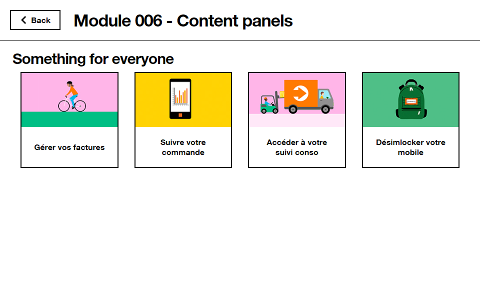
Content panel
Panel display sample
Orange brand
Orange brand sample pages.

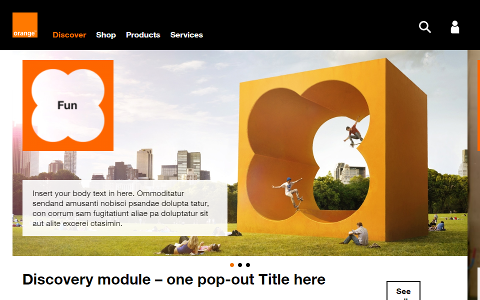
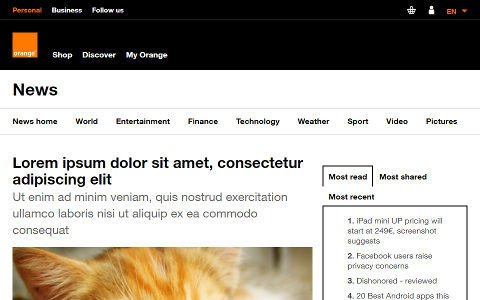
Orange homepage
A single news page, Orange branded 2015.

News template
Main mega menu.

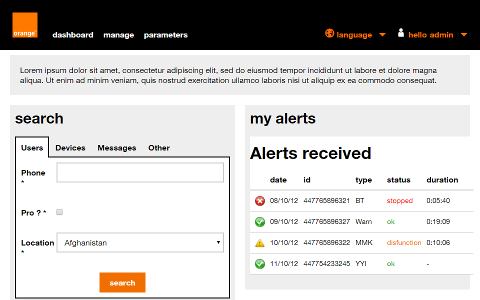
Dashboard Orange branded
A simple Orange branded dashboard application.

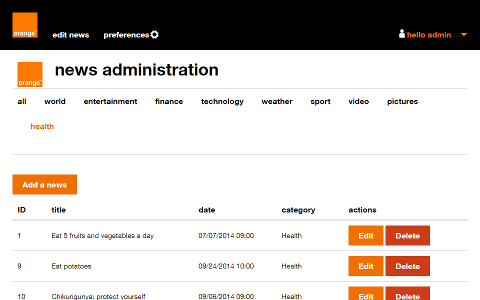
Administration mainpage
Administration for Orange applications example.

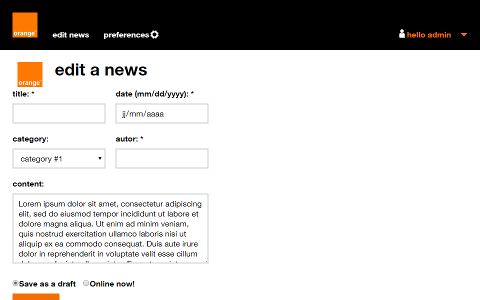
Administration edition page
Administration news edition for Orange applications example.

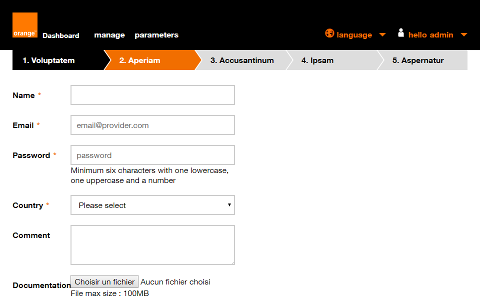
Orange form
Complex form page with validation.
Custom components
Brand new components and templates to help folks quickly get started with Bootstrap and demonstrate best practices for adding onto the framework.

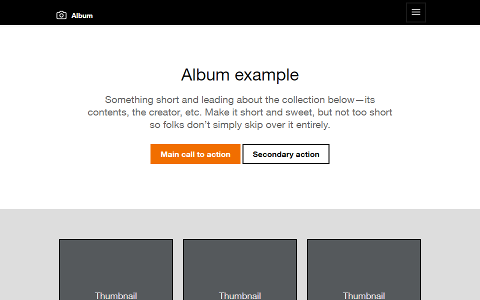
Album
Simple one-page template for photo galleries, portfolios, and more.

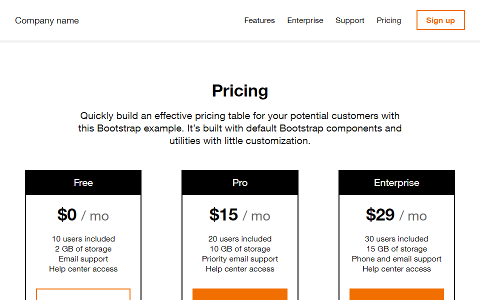
Pricing
Example pricing page built with Cards and featuring a custom header and footer.

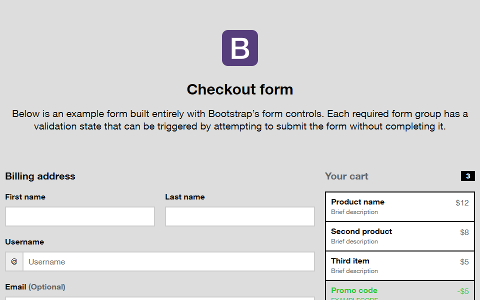
Checkout
Custom checkout form showing our form components and their validation features.

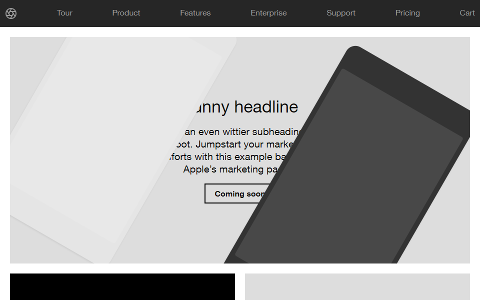
Product
Lean product-focused marketing page with extensive grid and image work.

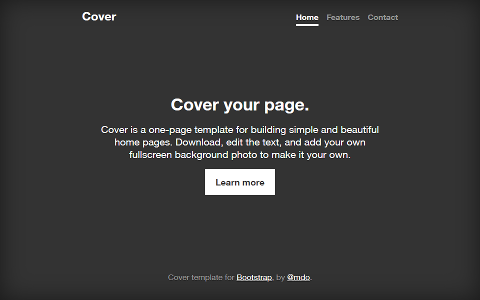
Cover
A one-page template for building simple and beautiful home pages.

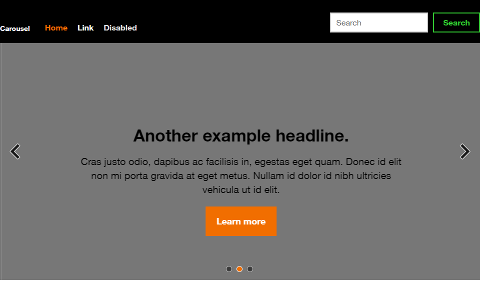
Carousel
Customize the navbar and carousel, then add some new components.

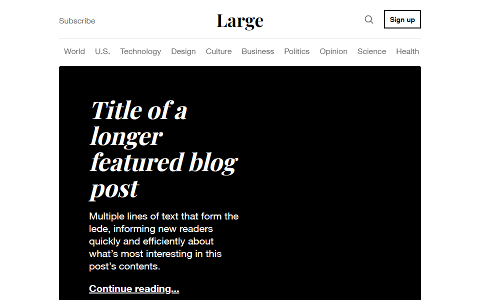
Blog
Magazine like blog template with header, navigation, featured content.

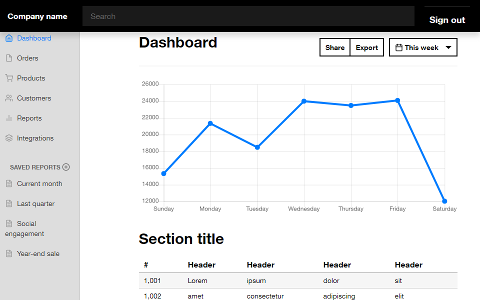
Dashboard
Basic admin dashboard shell with fixed sidebar and navbar.

Sign-in
Custom form layout and design for a simple sign in form.

Sticky footer
Attach a footer to the bottom of the viewport when page content is short.

Sticky footer navbar
Attach a footer to the bottom of the viewport with a fixed top navbar.
Framework
Examples that focus on implementing uses of built-in components provided by Bootstrap.

Starter template
Nothing but the basics: compiled CSS and JavaScript.

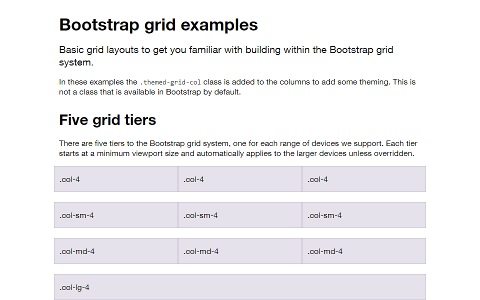
Grid
Multiple examples of grid layouts with all four tiers, nesting, and more.

Jumbotron
Build around the jumbotron with a navbar and some basic grid columns.
Navbars
Taking the default navbar component and showing how it can be moved, placed, and extended.

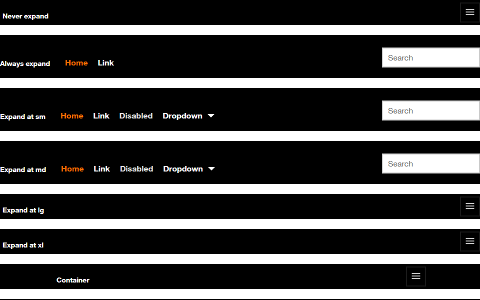
Navbars
Demonstration of all responsive and container options for the navbar.

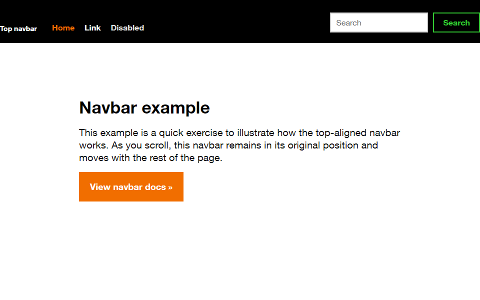
Navbar static
Single navbar example of a static top navbar along with some additional content.

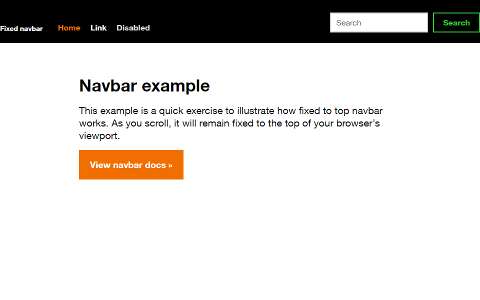
Navbar fixed
Single navbar example with a fixed top navbar along with some additional content.

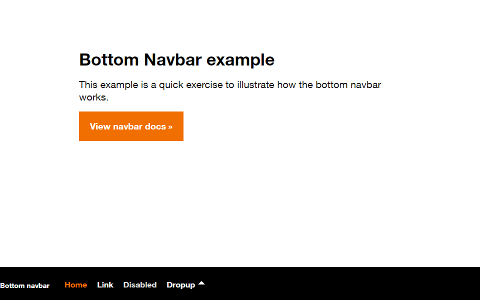
Navbar bottom
Single navbar example with a bottom navbar along with some additional content.
Experiments
Examples that focus on future-friendly features or techniques.

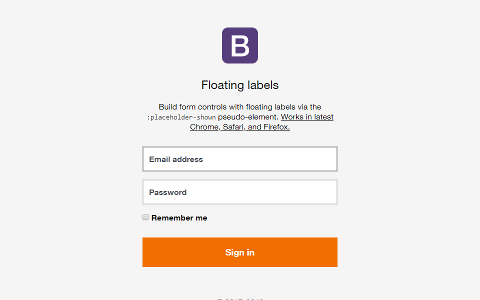
Floating labels
Beautifully simple forms with floating labels over your inputs.

Offcanvas
Turn your expandable navbar into a sliding offcanvas menu.