Icons
Guidance and suggestions for using external icon libraries with Boosted.
Boosted doesn’t include an icon library by default, but we have a handful of recommendations for you to choose from. While most icon sets include multiple file formats, we prefer SVG implementations for their improved accessibility and vector support.
Preferred
We’ve tested and used these icon sets ourselves.
More options
While we haven’t tried these out, they do look promising and provide multiple formats—including SVG.
Howto create an icons library using icomoon
To create an icons library using icomoon, you must first open the website icomoon into your browser and download the config file orange-icons.json.
Create your own project
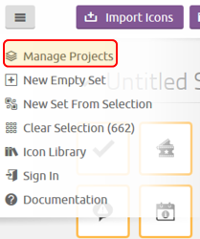
Go to the top left menu and select manage projects:

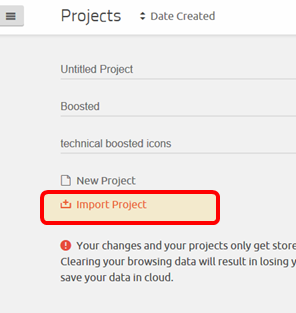
Then, select import project link and select the file orange-icons.json
It will load all the Orange Icons into a new project

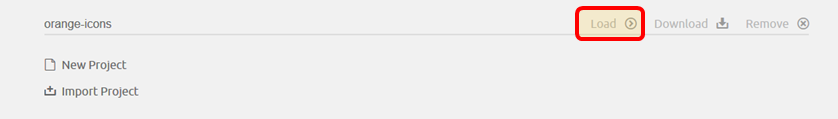
You can now access to all the icons by clicking onto Load

Select your icons
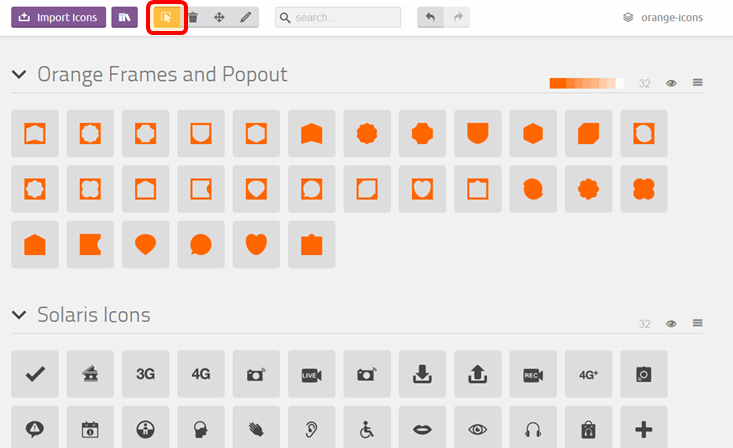
You will find 2 sets : the 1st one contains all the Orange Frames and Popout, the 2nd one contains all the Solaris icons.

By default there is no selected icon, you can make your selection for your own project.
Check that you are in selection mode (3rd icon in the top bar, after import icons and icon library), when an icon is selected, its border becomes yellow.
If you need to add a specific icon which is no present into the selection provided, create a new empty set for your project, and add icons to it.
Warning! Icons format recommendation
You need to import icons in SVG, within a square layout to preserve icons consistency ; if the layout is not a square, you will have some surprises.
![]()
Download and adapt your project font
Have you finished your shopping?
Now you can create your font for your project.
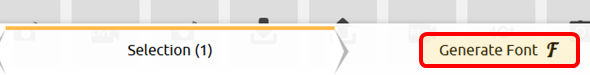
Click onto generate font at the bottom right of the page.

Depending of the number of icons selected, it can take a little bit of time…
Setting your font preferences

Now you have a Download button at the bottom right but WAIT!!!
We know, you want to download your font but first you need to make some change into preferences to name your font with a name dedicated to YOUR project.
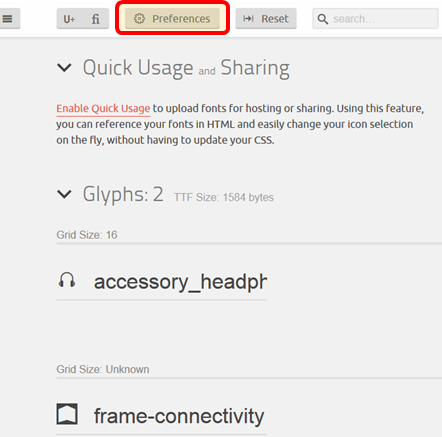
On the top menu bar, click onto Preferences.
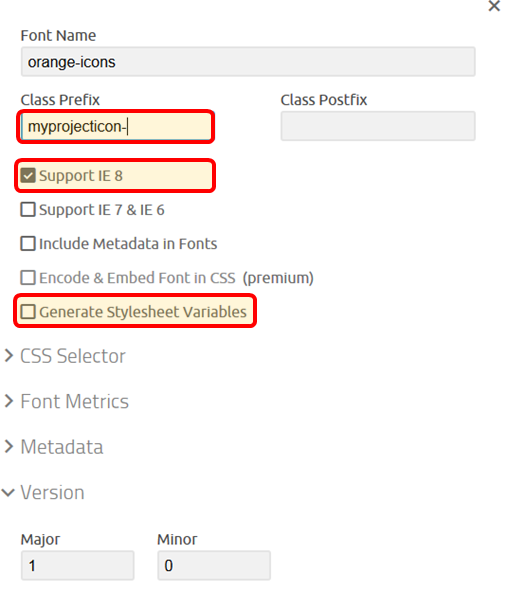
By default the font-family is named orange-icons, rename it for your project (MYPROJECT-icons or other) and customize the class prefix by adding your project name to create a unique css selector.
You also can get Stylesheet variables for scss or less and if you want change the version.
And uncheck IE8 support if you rely on Boosted 4!

Close the Preferences window, you’re now ready to download your font.
The download is a zip file, MYPROJECT-icons.zip.

Unzip it.
The demo.html and demo-files folder offer a sample page displaying the icons - you don’t need them for your project.
The fonts folder is the one you need! It contains MYPROJECT-icons.woff file
You can next create the woff2 file with everythingfonts
And finally the “style.css” file contains all the css classes.
Rename it to MYPROJECT-icons.css.
Adapt your file for SCSS or LESS if needed, you can now use your icons.