CDN starter
Instantly include Bootstrap’s compiled CSS and JavaScript via the jsDelivr CDN.
Quickly get a project started with any of our examples ranging from using parts of the framework to custom components and layouts.
Functional examples of using Bootstrap in common JS frameworks like Webpack, Parcel, Vite, and more you can edit in StackBlitz.
To get working Boosted examples based on the Bootstrap ones, you need to replace all bootstrap occurrences with boosted in some files.
You may need to tweak a bit Sass files and add a src/fonts directory to import font family
properly in your project. “Import Boosted” sections in our Parcel, Vite or Webpack guides could help you.
Instantly include Bootstrap’s compiled CSS and JavaScript via the jsDelivr CDN.
Use npm to import and compile Bootstrap’s Sass with Autoprefixer and Stylelint, plus our bundled JavaScript.
Import and compile Bootstrap’s Sass with Autoprefixer and Stylelint, and compile our source JavaScript with an ESM shim.
Import and compile Bootstrap’s Sass with Stylelint, and the Bootstrap color modes.
Import and compile Bootstrap’s Sass with Stylelint, PurgeCSS, and the Bootstrap Icons web font.
Import and bundle Bootstrap’s source Sass and JavaScript with React, Next.js, and React Bootstrap.
Common patterns for building sites and apps that build on existing components and utilities with custom CSS and more.

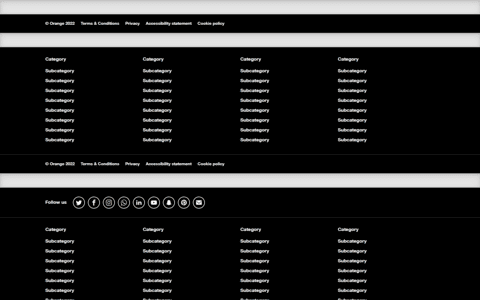
Finish every page strong with an awesome footer, big or small.
Brand-new components and templates to help folks quickly get started with Boosted and demonstrate best practices for adding onto the framework.

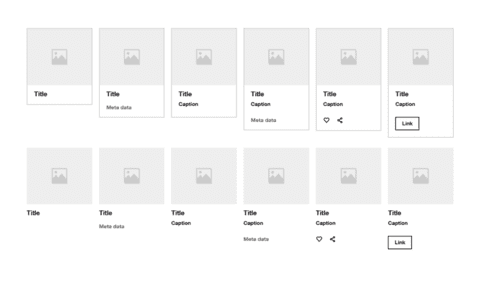
List of all card variants (content and design).

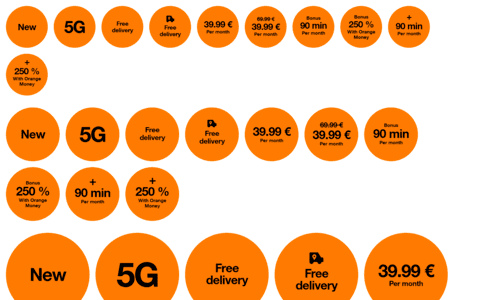
List of all sticker variants.

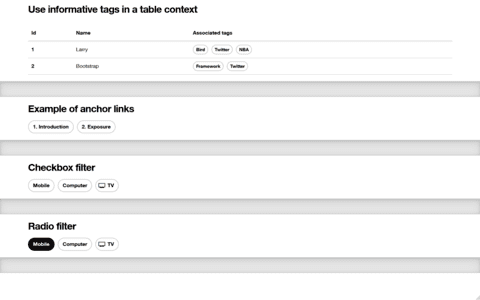
Some tags use cases from links to filter.

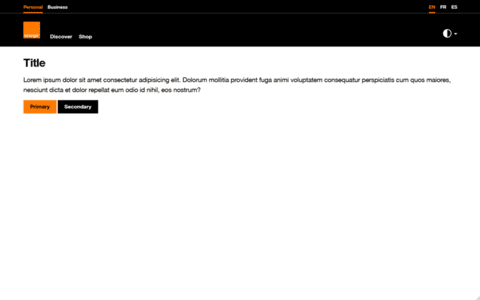
Orange branded title bars to introduce titles.
Examples that focus on implementing uses of built-in components provided by Boosted.

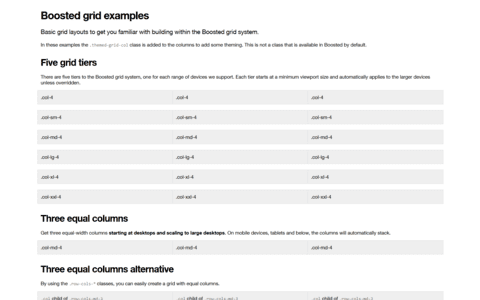
Multiple examples of grid layouts with all four tiers, nesting, and more.
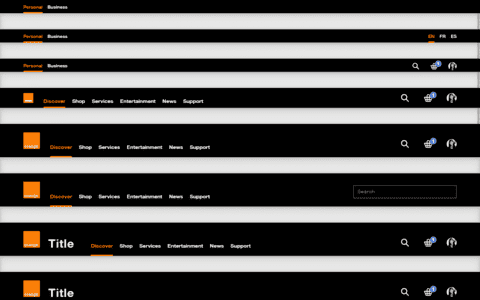
Taking the default navbar component and showing how it can be moved, placed, and extended.

Demonstration of all responsive and container options for the navbar.

Single navbar example of a sticky-top navbar along with some additional content.

Single navbar example with a mode selector to switch between light and dark mode.
Complete reusable pages that can be found in the Design Guidelines.

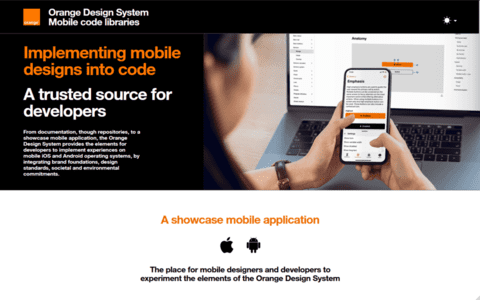
How to build a download app page (redirect on iOS and Android).

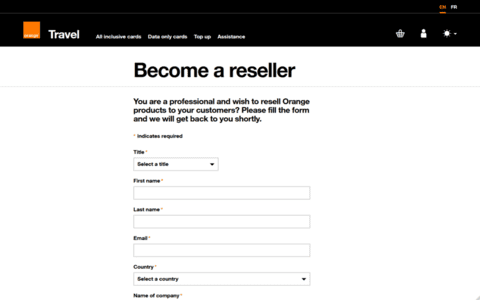
How to build a form with Boosted.
See Boosted’s RTL version in action with these modified Custom Components examples.
RTL is still experimental and will evolve with feedback. Spotted something or have an improvement to suggest?

List of all card variants (content and design).
Integrations with external libraries.

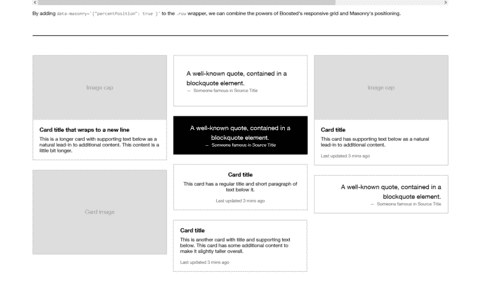
Combine the powers of the Boosted grid and the Masonry layout.