New in v5.3 Color mode support, expanded color palette, and more!
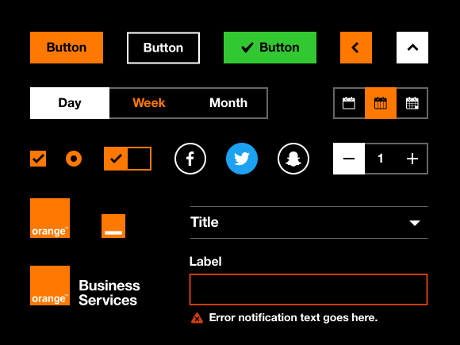
Orange Boosted
with Bootstrap
Powerful, extensible, and feature-packed frontend toolkit. Build and customize with Sass, utilize prebuilt grid system and components, and bring projects to life with powerful JavaScript plugins.
Orange Boosted is a Bootstrap based, Orange branded accessible and ergonomic components library.
npm i boosted@5.3.7Currently v5.3.7 · Download · All releases