Download
Download Boosted to get the compiled CSS and JavaScript, source code, or include it with your favorite package managers like npm, RubyGems, and more.
On this page
Compiled CSS and JS
Download ready-to-use compiled code for Boosted v5.3.8 to easily drop into your project, which includes:
- Compiled and minified CSS bundles (see CSS files comparison)
- Compiled and minified JavaScript plugins (see JS files comparison)
This doesn’t include documentation, source files, or any optional JavaScript dependencies like Popper.
DownloadSource files
Compile Boosted with your own asset pipeline by downloading our source Sass, JavaScript, and documentation files. This option requires some additional tooling:
- Sass compiler for compiling Sass source files into CSS files
- Autoprefixer for CSS vendor prefixing
Should you require our full set of build tools, they are included for developing Boosted and its docs, but they're likely unsuitable for your own purposes.
Download sourceExamples
If you want to download and examine our examples, you can grab the already built examples:
Download ExamplesCDN via jsDelivr
Skip the download with jsDelivr to deliver cached version of Boosted’s compiled CSS and JS to your project.
<link href="https://cdn.jsdelivr.net" rel="preconnect" crossorigin="anonymous">
<link href="https://cdn.jsdelivr.net/npm/boosted@5.3.8/dist/css/boosted.min.css" rel="stylesheet" integrity="sha384-kwpgedOHSHo219WTezLqyMOgCWremFb5TML711U5X8c4TJMMBAyhHFf2gNv78IpY" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/boosted@5.3.8/dist/js/boosted.bundle.min.js" integrity="sha384-lSjE7ZAWc1Wiua5r2jyHbPL07FiKkHPWCXugD3qTq4o4M4YZQzLTrDF1CXrjxU/m" crossorigin="anonymous"></script>
If you’re using our compiled JavaScript and prefer to include Popper separately, add Popper before our JS, via a CDN preferably.
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.11.8/dist/umd/popper.min.js" integrity="sha384-I7E8VVD/ismYTF4hNIPjVp/Zjvgyol6VFvRkX/vR+Vc4jQkC+hVqc2pM8ODewa9r" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/boosted@5.3.8/dist/js/boosted.min.js" integrity="sha384-3qOl1CXxrwmtI4vAiJADkDxQvjdOMkpAT/hhGoi2eFWjuZqqMXpfJ0GI97e1Wa1v" crossorigin="anonymous"></script>
Resource Hints
Make sure to use preconnect resource hint where appropriate (only when given URL will be used).
Alternative CDNs
We recommend jsDelivr and use it ourselves in our documentation. However, in some cases—like in some specific countries or environments—you may need to use other CDN providers like cdnjs or unpkg.
You’ll find the same files on these CDN providers, albeit with different URLs. With cdnjs, you can use this direct Boosted package link to copy and paste ready-to-use HTML snippets for each dist file from any version of Boosted.
If the SRI hashes differ for a given file, you shouldn’t use the files from that CDN, because it means that the file was modified by someone else.
Note that you should compare same length hashes, e.g. sha384 with sha384, otherwise it’s expected for them to be different.
As such, you can use an online tool like SRI Hash Generator to make sure that the hashes are the same for a given file.
Alternatively, assuming you have OpenSSL installed, you can achieve the same from the CLI, for example:
openssl dgst -sha384 -binary boosted.min.js | openssl base64 -A
npm
Install Boosted in your Node.js powered apps with the npm package:
npm install boosted@5.3.8
const boosted = require('boosted') or import boosted from 'boosted' will load all of Boosted’s plugins onto a boosted object.
The boosted module itself exports all of our plugins. You can manually load Boosted’s plugins individually by loading the /js/dist/*.js files under the package’s top-level directory.
Boosted’s package.json contains some additional metadata under the following keys:
sass- path to Boosted’s main Sass source filestyle- path to Boosted’s non-minified CSS that’s been compiled using the default settings (no customization)
Bootstrap starter project! Head to the Sass & JS example template repository to see how to build and customize Bootstrap in your own npm project. Includes Sass compiler, Autoprefixer, Stylelint, PurgeCSS, and Bootstrap Icons.
yarn
Install Boosted in your Node.js powered apps with the yarn package:
yarn add boosted@5.3.8
Yarn 2+ (aka Yarn Berry) doesn’t support the node_modules directory by default: using the twbs/examples Sass & JS example needs some adjustments:
yarn config set nodeLinker node-modules # Use the node_modules linker
touch yarn.lock # Create an empty yarn.lock file
yarn install # Install the dependencies
yarn start # Start the project
Bun
Install Boosted in your Bun or Node.js powered apps with the Bun CLI:
bun add boosted@5.3.8
Composer
You can also install and manage Boosted’s Sass and JavaScript using Composer:
composer require orange-opensource/orange-boosted-bootstrap:5.3.8
NuGet
If you develop in .NET Framework, you can also install and manage Boosted’s CSS or Sass and JavaScript using NuGet. Newer projects should use libman or another method as NuGet is designed for compiled code, not frontend assets.
Install-Package boosted
Install-Package boosted.sass
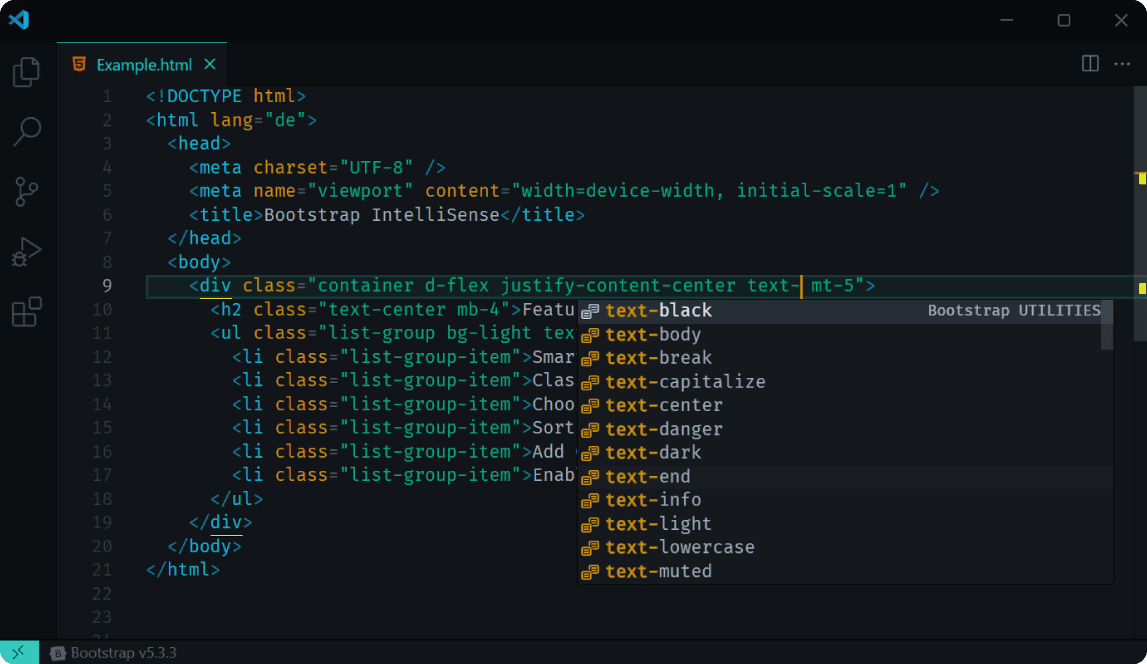
IntelliSense extension

Install the community-maintained IntelliSense extension for Visual Studio Code to get IntelliSense auto-completion for Bootstrap classes.
View in VS Code Marketplace