Icons
Guidance and suggestions for using Solaris icon libraries with Boosted.
While Boosted doesn’t include an icon set by default, Orange does have its own comprehensive icon library called Solaris. While most icon sets include multiple file formats, we prefer SVG implementations for their improved accessibility and vector support.
Solaris
Solaris is a growing library of SVG icons that are designed by Orange’s Global Design Language Team.
They are not open-source though and should only be used for Orange branded projects. Please refer to our NOTICE.txt file for legal information.
Use Solaris icons
Solaris provides both PNGs and SVGs, but we strongly recommend to use SVGs. There are quite a few ways to include SVG icons into your HTML—depending on how your project is setup.
Embedded
Embed your icons within the HTML of your page (as opposed to an external image file). We recommend you use em unit for dimensions to ease resizing via font-size.
<svg xmlns="http://www.w3.org/2000/svg" width="2em" height="2em" viewBox="0 0 9 14" role="img" aria-label="Left arrow"><path d="M9 2L7 0 0 7l7 7 2-2-5-5 5-5z"/></svg>Sprite
You may use an external SVG sprite—a single SVG file containing all your icons—and insert an icon through the <use> element.
SVG sprites allow you to reference an external file similar to an <img> element, but with the power of currentColor for easy theming: see in this example how icons inherit their color from the parent’s .text-primary class, whereas the second icon get grayed out by .text-muted.
<svg width="2em" height="2em" fill="currentColor" aria-hidden="true" focusable="false">
<use xlink:href="/docs/5.2/assets/img/boosted-sprite.svg#success"/>
</svg>
<svg width="2em" height="2em" class="text-muted" aria-hidden="true">
<use xlink:href="/docs/5.2/assets/img/boosted-sprite.svg#info"/>
</svg>
<svg width="2em" height="2em" fill="currentColor" aria-hidden="true" focusable="false">
<use xlink:href="/docs/5.2/assets/img/boosted-sprite.svg#warning"/>
</svg>
<svg width="2em" height="2em" fill="currentColor" aria-hidden="true" focusable="false">
<use xlink:href="/docs/5.2/assets/img/boosted-sprite.svg#danger"/>
</svg>External image
Copy the Solaris icons SVGs to your directory of choice and reference them like normal images with the <img> element.
<img src="/docs/5.2/assets/img/boosted-cross.svg" alt="" aria-hidden="true" width="32" height="32">CSS
You can also use the SVG within your CSS (be sure to escape any characters with our internal escape-svg() function).
When no dimensions are specified via width and height on the <svg>, the icon will fill the available space.
The viewBox attribute is required if you wish to resize icons with background-size. Note that the xmlns attribute is required.
.icon-warning::before {
display: inline-block;
content: "";
background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 30 30'%3e%3cpath fill='%23fc0' d='M15 0a15 15 0 100 30 15 15 0 000-30zm.15 5.39h.01c1.12 0 2 .95 1.92 2.06l-.63 10.43c0 .7-.58.97-1.29.97-.72 0-1.28-.27-1.28-.97l-.63-10.46c-.06-1.09.8-2.01 1.9-2.03zm-.3 15.33c.11 0 .21 0 .31.02 2.19.35 2.19 3.5 0 3.84-2.77.44-3.1-3.86-.3-3.86z'/%3e%3c/svg%3e");
background-repeat: no-repeat;
background-size: 1.625rem;
}
Working with SVGs
SVGs are awesome to work with, but they do have some known quirks to work around. Given the numerous ways in which SVGs can be used, we haven’t included these attributes and workarounds in our code.
Known issues include:
- Focus handling is broken in Internet Explorer and Edge Legacy. When embedding your SVGs, add
focusable="false"to the<svg>element. Learn more on Stack Overflow. - Browsers inconsistently announce SVGs as
<img>tags with voice assistance. Includerole="img"when possible to avoid any issues. See this article for details. - Safari skips
aria-labelwhen used non-focusable SVGs. As such, usearia-hidden="true"when embedding the<svg>file and use CSS to visually hide an equivalent label. More details here. - External SVG sprites may not function correctly in Internet Explorer. Use the svg4everybody polyfill as needed.
Orange Accessibility Guidelines provides a deep-dive article regarding SVG accessibility.
Icon font
You can also embed Solaris icons in an icon font by using IcoMoon App.
Create your own project
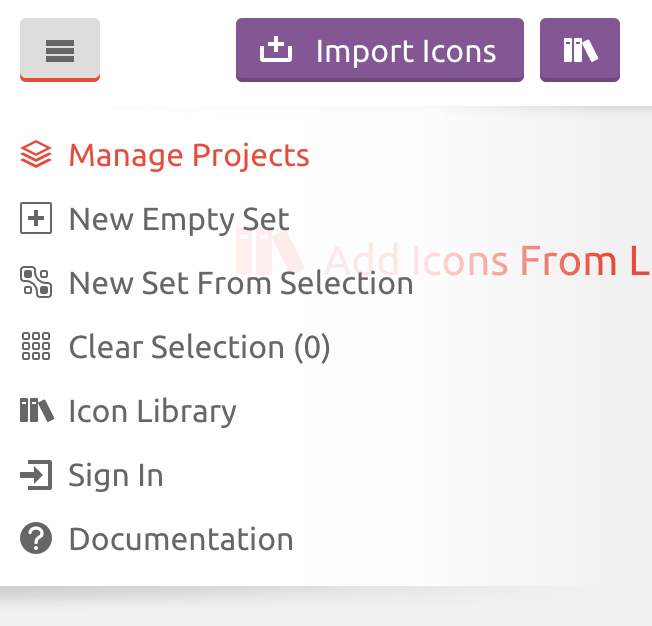
Go to the top left menu and select Manage Projects:

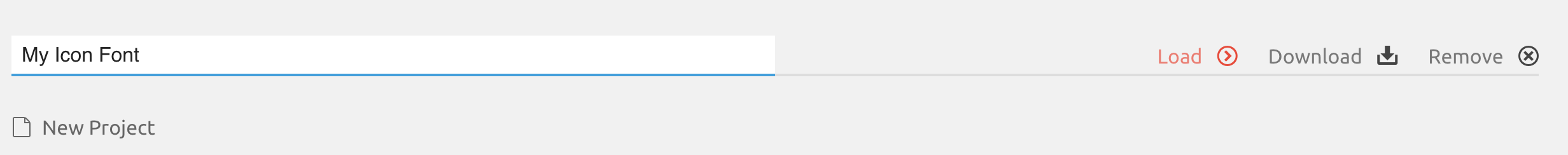
Create a New Project and click on Load:

Select your icons
By default there is no icon in this new project.
Click on Import icons and import icons in SVG.
By default there is no selected icon. Check that you are in selection mode (third icon in the top bar, after Import Icons and the icon library) and then click on the icons to embed in your font. When an icon is selected, its border becomes yellow.
Download and adapt your font
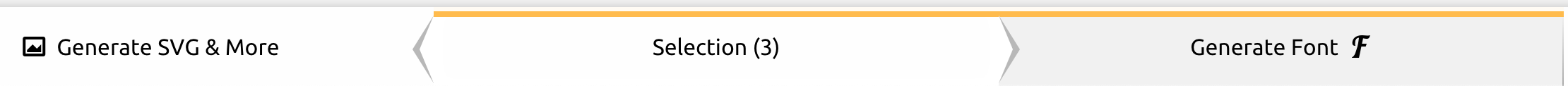
Now you can create your font. Click on Generate Font at the bottom right of the page. Depending of the number of selected icons, it can take some time!

Now you have a Download button at the bottom right of the page but WAIT!.
Setting your font preferences
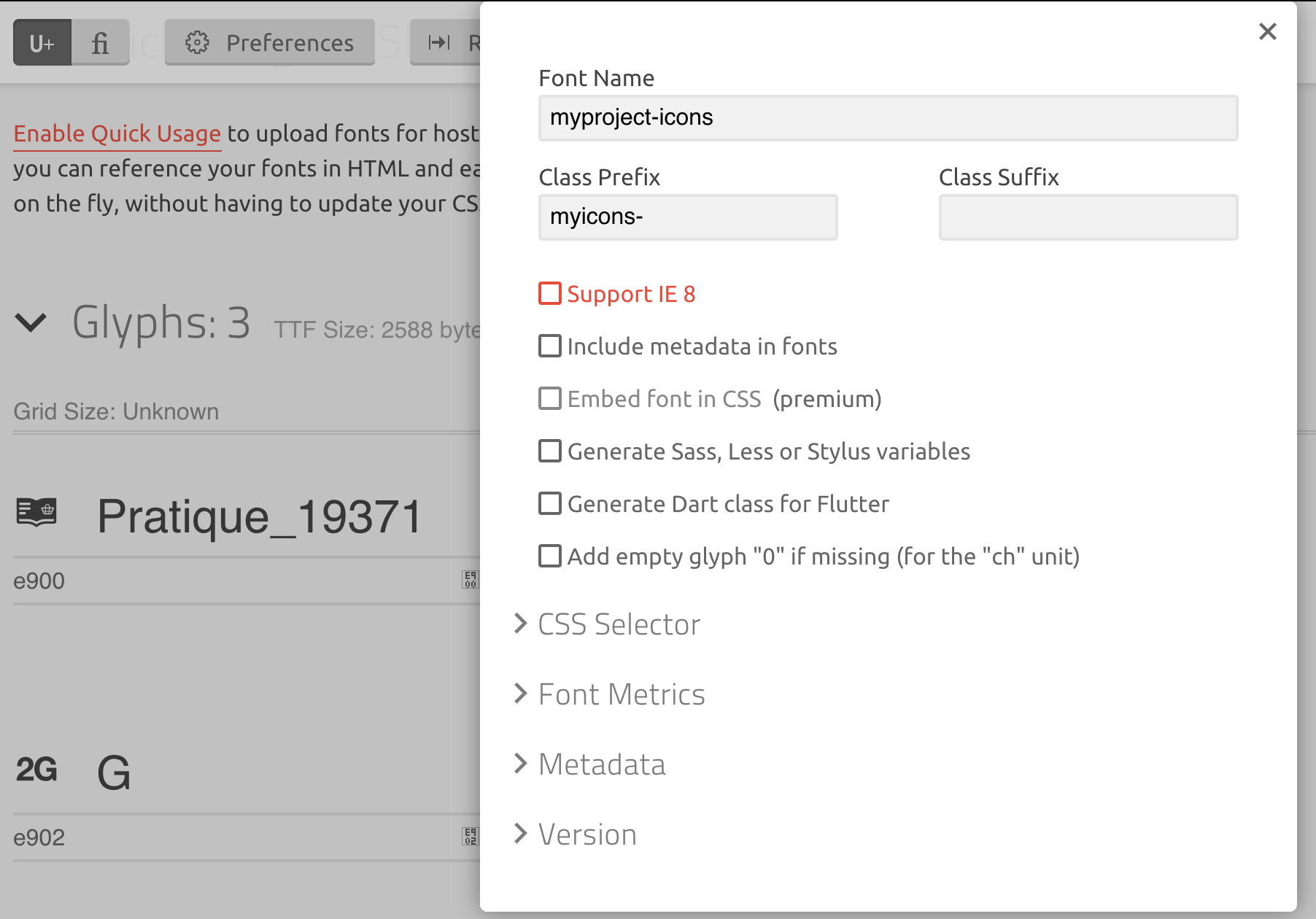
You need to make some changes into Preferences to name your font with a name dedicated to your project.
- Click on
Preferenceson the top menu bar. - The default font name is
icomoon. Rename it for you project (e.g.myproject-icons) and customize the class prefix by adding your project name to create a unique CSS selector. - You can also change the version, get SCSS variables, etc.
- Don’t forget to uncheck IE8 support!

Download your font
Close the preferences modal.
You are now ready to download your font with the button at the bottom right of the page.

The zip file will be named in function of what has been defined in the preferences modal (e.g. myproject-icons-v1.0.zip).
Unzip it:
demo.htmlanddemo-filesfold offer a sample page displaying the icons — they are not mandatory for your project.fontsfolder containsmyproject-icons.woff. You can create thewoff2corresponding file by using Everything Fonts.style.csscontains all the CSS classes. Rename it tomyproject-icons.cssand adapt it for SCSS if needed.